代码水平有限,仅给自己做个纪念:)
wxml
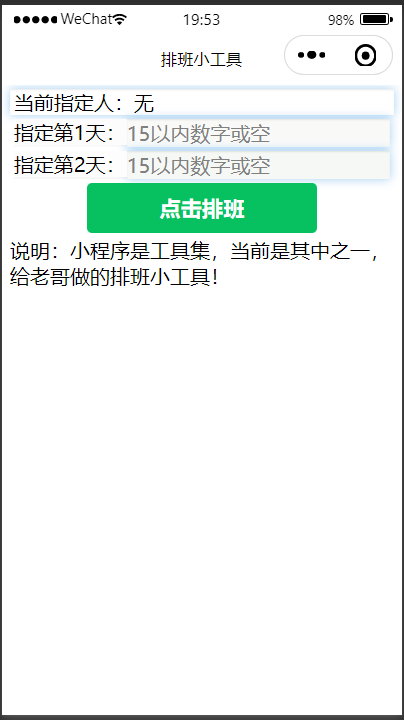
<!--pages/paiban/paiban.wxml-->
<view>
<view class="section">
<!-- <view class="section__title">选择指定日期人:</view> -->
<picker mode="selector" bindchange="bindPickerChange" value="{{index}}" range="{{array}}" range-key="{{'name'}}">
<!-- 这里的name需要使用引号,前面的array不用(感谢网友网址待补) -->
<view class="picker">
当前指定人:{{array[index].name}}
</view>
</picker>
</view>
<view class="inputs">
<view style="background-color: rgb(249, 250, 248);">
<text style="background-color: rgb(252, 252, 252); float: left; ">指定第1天:</text>
<input class="input" bindinput="bindDateChange" type="number" name maxlength="2" placeholder="15以内数字或空" value="{{chosenDate}}"/>
</view>
<view style="background-color: rgb(246, 248, 245);">
<text style="background-color: rgb(253, 253, 253); float: left; ">指定第2天:</text>
<input class="input" bindinput="bindDate1Change" type="number" name maxlength="2" placeholder="15以内数字或空" value="{{chosenDate1}}"/>
</view>
<!-- 这里使用bindinput,不要使用bindblur(输入完必须离开输入框才能生效触发,导致点击排班按钮后不能获取指定第二天的值,再次点击排班按钮才能获取到。) -->
</view>
<view>
<button type="primary" bindtap="paiban">点击排班</button>
</view>
<view>说明:小程序是工具集,当前是其中之一,给老哥做的排班小工具!</view>
<view class="page-content">
<!-- <block wx:if="{{renderedByHtml}}"> -->
<rich-text nodes="{{table}}"></rich-text>
<!-- </block> -->
</view>
</view>js代码
// pages/paiban/paiban.js
Page({
data: {
array: [{id:'nobody',name:'无'}, {id:'zhangmeng',name:'张*'}, {id:'yuanshuaitao',name:'苑*涛'}, {id:'chenqicai',name:'陈*蔡'}, {id:'caizhengpeng',name:'蔡*澎'}, {id:'yuhaoxuan',name:'郁*轩'}],
index: 0,
table: '',
chosenDate:'',
chosenDate1:'',
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
chosenDate: e.detail.value
})
},
bindDate1Change: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
chosenDate1: e.detail.value
})
},
paiban() {
/* var zhidingren = document.getElementById("zhidingren").value;
var chosenDate = document.getElementById("chosenDate").value;
var chosenDate1 = document.getElementById("chosenDate1").value; */
var zhidingren = this.data.array[this.data.index].id;
var chosenDate = this.data.chosenDate;
var chosenDate1 = this.data.chosenDate1;
console.log(zhidingren,chosenDate,chosenDate1);
var situation;
var workers = new Array();
var normalArrangement = new Array();
var finalArrangement = new Array();
if ((chosenDate == 0 && chosenDate1 == 0) || zhidingren == "nobody") {
situation = 1;
//第一种情况:就是有指定人但2个指定日期都是空,指定人是空无论指定日期是否为空,
workers = ["zhangmeng", "yuanshuaitao", "chenqicai", "caizhengpeng", "yuhaoxuan"]
normalArrangement = this.getNormalArrange(workers);
finalArrangement = normalArrangement;
} else if ((chosenDate1 == 0 || chosenDate == 0) && zhidingren != "nobody") {
situation = 2;
//第二种情况,就是有指定人,但2个指定日期,其中一个有数字,另一个没有。兼容用户只在第二个空输入数字的情况。
//这种情况主要靠第一天来安排,如果出现第一天0,第二天有数字的情况,让第一天等于第二天+第一天(包括2种情况)。
chosenDate = chosenDate1 + chosenDate;
workers = this.getNormalWokers(zhidingren, chosenDate);
normalArrangement = this.getNormalArrange(workers);
finalArrangement = normalArrangement;
} else //第三种情况,就是指定人和2个指定日期都不是空的情况:
{
situation = 3;
//如果出现填写第一个大于第二个的情况!交换
if (chosenDate1 * 1 < chosenDate * 1) { //这里如果不乘以1,就按字符串比较。8比10大。就交换了。不应该交换的。
var transfer = chosenDate1;
chosenDate1 = chosenDate;
chosenDate = transfer;
}
workers = this.getNormalWokers(zhidingren, chosenDate);
normalArrangement = this.getNormalArrange(workers);
finalArrangement = this.getfinalArrange(chosenDate, chosenDate1, normalArrangement, zhidingren);
}
this.writeHtml(finalArrangement)
},
getNormalWokers: function (zhidingren,chosenDate){
var basicWorkers = new Array();
if (zhidingren == "zhangmeng"){
basicWorkers = ["yuanshuaitao","chenqicai","caizhengpeng","yuhaoxuan"]}
else if (zhidingren == "yuanshuaitao"){
basicWorkers = ["zhangmeng","chenqicai","caizhengpeng","yuhaoxuan"]}
else if (zhidingren == "chenqicai"){
basicWorkers = ["zhangmeng","yuanshuaitao","caizhengpeng","yuhaoxuan"]}
else if (zhidingren == "caizhengpeng"){
basicWorkers = ["zhangmeng","yuanshuaitao","chenqicai","yuhaoxuan"]}
else if (zhidingren == "yuhaoxuan"){
basicWorkers = ["zhangmeng","yuanshuaitao","chenqicai","caizhengpeng"]
}
var workers=new Array();
//判断人员排序
if(chosenDate== 1 || chosenDate ==6 || chosenDate == 11)
{workers[0]=zhidingren;
workers[1]=basicWorkers[0];
workers[2]=basicWorkers[1];
workers[3]=basicWorkers[2];
workers[4]=basicWorkers[3];
} //chosenABC = "A";
else if (chosenDate ==2 || chosenDate == 7 || chosenDate ==12)
{workers[1]=zhidingren;
workers[0]=basicWorkers[0];
workers[2]=basicWorkers[1];
workers[3]=basicWorkers[2];
workers[4]=basicWorkers[3];
}
else if (chosenDate ==3 || chosenDate == 8 || chosenDate ==13)
{workers[2]=zhidingren;
workers[0]=basicWorkers[0];
workers[1]=basicWorkers[1];
workers[3]=basicWorkers[2];
workers[4]=basicWorkers[3];
}
else if (chosenDate ==4 || chosenDate == 9 || chosenDate ==14)
{workers[3]=zhidingren;
workers[0]=basicWorkers[0];
workers[1]=basicWorkers[1];
workers[2]=basicWorkers[2];
workers[4]=basicWorkers[3];
}
else if (chosenDate ==5 || chosenDate == 10 || chosenDate ==15)
{workers[4]=zhidingren;
workers[0]=basicWorkers[0];
workers[1]=basicWorkers[1];
workers[2]=basicWorkers[2];
workers[3]=basicWorkers[3];
}
return workers;
},
getNormalArrange(workers){
//确定是几号和谁,那么作为就是谁。如果是本身,就不用调,如果不是,就要调换。
var normalArrangement = new Array();
//默认的日期排序和对应人员
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 5; j++) {
normalArrangement.push(workers[j]);}
}
return normalArrangement;
},
getfinalArrange(chosenDate,chosenDate1,normalArrangement,zhidingren){
var qujian;
var qujian1;
//1.判断指定日1和指定日2的区间
if(chosenDate<=5){qujian=1;} else if(chosenDate<=10){qujian=2;} else if (chosenDate<=15) {qujian=3;}
if(chosenDate1<=5){qujian1=1;} else if(chosenDate1<=10){qujian1=2;} else if (chosenDate1<=15) {qujian1=3;}
//alert(qujian+","+qujian1);
//分情况,调整数组内容
if(qujian==1 && qujian1==1){
//删除
normalArrangement.splice((chosenDate*1+5)-1, 1,);//chosenDate*1变成数字!
//添加
normalArrangement.splice((chosenDate1-1), 0, zhidingren);//减号是加减运算,默认可行!
//alert(normalArrangement);
}
else if(qujian==1 && qujian1==2){
//删除
normalArrangement.splice((chosenDate*1+5)-1, 1,);//chosenDate*1变成数字!
//添加
normalArrangement.splice((chosenDate1-1), 0, zhidingren);
//alert(normalArrangement);
}
else if(qujian==1 && qujian1==3){
//删除
normalArrangement.splice((chosenDate*1+2*5)-1, 1,);//chosenDate*1变成数字!
//添加
normalArrangement.splice((chosenDate1-1), 0, zhidingren);
//alert(normalArrangement);
}
//第一天在6-10日区间的情况
if(qujian==2 && qujian1==2){
//alert(chosenDate*1);
//删除
normalArrangement.splice((chosenDate*1+5)-1, 1,);//chosenDate*1变成数字!
//添加
normalArrangement.splice((chosenDate1-1), 0, zhidingren);
//alert(normalArrangement);
}
else if(qujian==2 && qujian1==3){
//删除
normalArrangement.splice((chosenDate*1+5)-1, 1,);//chosenDate*1变成数字!
//添加
normalArrangement.splice((chosenDate1-1), 0, zhidingren);
//alert(normalArrangement);
}
//第一天在11-15日区间的情况
if(qujian==3 && qujian1==3){
//删除
normalArrangement.splice((chosenDate*1)-1, 1,);//chosenDate*1变成数字!
normalArrangement.splice((chosenDate*1-5)-1, 1,);//chosenDate*1变成数字!
//添加
normalArrangement.splice((chosenDate-1), 0, zhidingren);
normalArrangement.splice((chosenDate1-1), 0, zhidingren);
//alert(normalArrangement);
}
return normalArrangement;
},
writeHtml(finalArrangement) {
var tableTitle = "<tr><td class='table'>" + "姓名" + "</td>";
var row1 = "<tr><td class='table shine'>" + "张*" + "</td>";
var row2 = "<tr><td class='table shine'>" + "苑*涛" + "</td>";
var row3 = "<tr><td class='table shine'>" + "陈*蔡" + "</td>";
var row4 = "<tr><td class='table shine'>" + "蔡*澎" + "</td>";
var row5 = "<tr><td class='table shine'>" + "郁*轩" + "</td>";
for (var i = 0; i < 15; i++) {
tableTitle = tableTitle + "<td class='table'>" + (i + 1) + "</td>";
if (finalArrangement[i] == "zhangmeng") {
row1 = row1 + "<td class='table' class='shine''>" + "休" + "</td>";
} else {
row1 = row1 + "<td class='table'>" + "班" + "</td>";
}
if (finalArrangement[i] == "yuanshuaitao") {
row2 = row2 + "<td class='table' class='shine''>" + "休" + "</td>";
} else {
row2 = row2 + "<td class='table'>" + "班" + "</td>";
}
if (finalArrangement[i] == "chenqicai") {
row3 = row3 + "<td class='table' class='shine''>" + "休" + "</td>";
} else {
row3 = row3 + "<td class='table'>" + "班" + "</td>";
}
if (finalArrangement[i] == "caizhengpeng") {
row4 = row4 + "<td class='table' class='shine''>" + "休" + "</td>";
} else {
row4 = row4 + "<td class='table'>" + "班" + "</td>";
}
if (finalArrangement[i] == "yuhaoxuan") {
row5 = row5 + "<td class='table' class='shine''>" + "休" + "</td>";
} else {
row5 = row5 + "<td class='table'>" + "班" + "</td>";
}
}
var table = " <table class='table table2'>" + tableTitle + "</tr>" +
row1 + "</tr>" +
row2 + "</tr>" +
row3 + "</tr>" +
row4 + "</tr>" +
row5 + "</tr>" +
"</table>";
console.log('拼合的table代码:', table)
//这里this.setData的官方资料https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html
this.setData({
table: table
})
},
})wxss代码
/* pages/paiban/paiban.wxss */
view{
/* margin:auto;
margin-top: 5px;
margin-left: 5px; */
margin:1%;
}
text{
width: 30%;
}
picker{
border-color: #66afe9;
outline: 0;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
}
.input{
border-color: #66afe9;
outline: 0;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
margin:2px;
width:70%
}
.shine {
background-color: #4CAF50;
color: white;
}
.table {
text-align: center;
border: 1px solid black;
/* margin:auto; */
}
.table2 {
border-collapse: collapse;
margin: auto
}
.page-content {
background-color: rgb(253, 253, 253);
margin: 5px;
}